 Минимализм – понятие, употребляемое в различных контекстах. Будь то стиль жизни или форма искусства, говоря о чем-либо «минималистский», можно подразумевать большое количество значений.
Минимализм – понятие, употребляемое в различных контекстах. Будь то стиль жизни или форма искусства, говоря о чем-либо «минималистский», можно подразумевать большое количество значений. 2993
2993Минимализм в веб-дизайне.
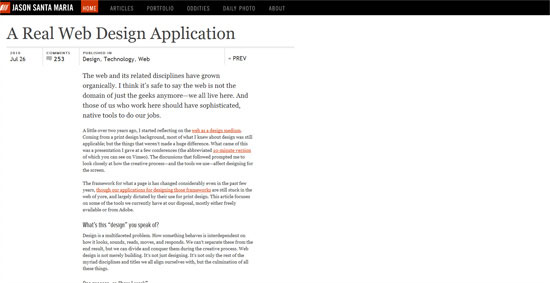
В области веб-дизайна минимализм занимает постоянно увеличивающуюся нишу среди проектировщиков, которые стремятся придать содержанию новую форму. Но, как и любая тенденция или теория в мире веб-дизайна, минимализм может быть понят неверно.
Так что же представляет собой минимализм в веб-дизайне, и не менее важный вопрос – чем он не является?
Часто веб-дизайны в минималистском стиле истолковывают превратно, как что-либо, требующее меньших усилий и времени для создания. Действительно, главной задачей минималистского дизайна является именно передача чистоты форм и ключевой идеи. Однако, высказывания о небольших затратах сил далеки от истины, ведь веб-дизайны в минималистском стиле лишены дополнительных приемов и возможностей для преподнесения целевой аудитории самой необходимой информации в доступной форме.
Мышление в стиле минимализма.
Для того чтобы должным образом реализовать минимализм в вашем дизайне, прежде всего необходимо определиться с ведущей темой проекта, ведь в этом и состоит основная функция данного стиля – ясное и лаконичное раскрытие центральной идеи. Попытка дать большой объем информации, придерживаясь минимализма, может привести к плачевным последствиям, поэтому прежде чем окунуться в процесс проектирования, немаловажное значение будет иметь наличие проектного плана и четко ограниченной сферы деятельности.
Не торопитесь, решая, о чем именно будет ваш проект. Далеко не всегда сайт можно посвятить раскрытию одной единственной темы, и если вы имеете дело как раз с таким специфическим случаем, то лучше остановить свой выбор на других стилях.
После того, как у вас сформировалось ясное представление об основной идее сайта, следующим шагом должно быть определение наиболее существенных частей информации и расположение их в порядке значимости.
Вы будете удивлены, как мало информации достаточно представить пользователю за один раз, чтобы убедительно изложить свою точку зрения.
Искусство удаления.
Французскому автору Антуану де Сен-Эксюпери принадлежит фраза: “Совершенство достигнуто не тогда, когда нечего добавить, а тогда, когда нечего убрать”.
Дизайнеры поражают своими способностями создавать прекрасные произведения буквально из ничего, начиная с черного экрана или совершенно пустого холста. Но эти виртуозные навыки могут стать для проектировщика тяжелым препятствием в постижении искусства удаления элементов дизайна.
Дизайнеров отличает сильно развитое воображение, а в минималистском стиле это скорее минус, нежели плюс. Лучшей практикой в данном случае является редукционизм — после завершения работы над вашим дизайном, необходимо начать удалять все детали, которые не осуществляют функциональной нагрузки. Правда, это может стать весьма болезненным и отнимающим много времени процессом, зато позволит вам добиться ошеломляющих результатов.
Правильный цвет.
Веб-дизайны в минималистском стиле в большинстве своем черно-белые, хотя это и не является правилом. Минимализм вовсе не подразумевает нехватку цвета, скорее наоборот - призывает к интеллектуальному использованию идеально продуманных цветовых палитр.

Говоря о цвете, черный и белый действительно являются основным оружием и любимым приемом, используемым дизайнерами в данном стиле, главным образом благодаря тому, что черно-белые тона оставляют широкие возможности для любого цветового акцента, соответствующего имиджу бренда.
Более уникальные цветные варианты могут быть столь же эффективны, как и черно-белая гамма. Дело не в выбранном цвете, а в его правильном использовании.
В дизайне, выполненном в минималистском стиле, сплошной однотонный фон передает эмоциональный настрой сайта, в то время как цветовой акцент используется, дабы привлечь внимание пользователя и выдвинуть на первый план основную тему проекта. Правильно поставленный цветовой акцент должен употребляться экономно и не притягивать взгляд более одного раза.

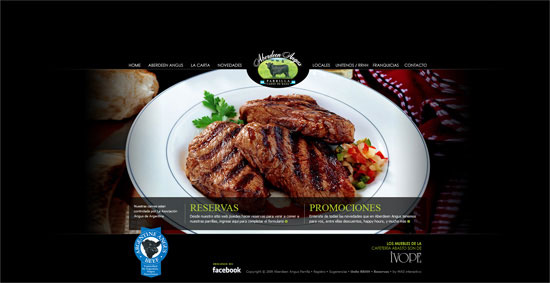
Цвет, применяемый в веб-дизайне, играет огромную роль в ощущении, которое создает сайт. От спокойных и изысканных черно-белых проектов до ярких и смелых цветовых решений, дизайн в стиле минимализма допускает использование любых цветовых гамм.
Типографика.
Дизайны, лишенные всех кричащих элементов, особое внимание уделяют содержанию. Естественно, увеличивается значение, придаваемое шрифтам, ведь взгляд пользователя полностью прикован к тексту.

По мере того, как растет и развивается всемирная сеть, а вместе с ней и возможности применения различных шрифтов, искусство типографики пользуется все большей популярностью у дизайнеров, ведь именно типографика способна придать проекту особую индивидуальность.
Проекты в минималистском стиле — один из лучших способов продемонстрировать, каких высоких результатов можно добиться при помощи грамотно подобранного шрифта. Тип шрифта, которые вы решите применить, а также способ, которым вы это осуществите, оставят длительное впечатление от вашего дизайна. Однако выбор между использованием того или иного шрифта может стать совсем не простым.
Убедитесь, какие широкие возможности открывает вам разнообразие текстовых стилей – изменяя размер, цвет, направление и насыщенность шрифта, вы сможете лучше раскрыть содержание и подчеркнуть структуру вашего сайта.

Структура.
Дизайн в минималистском стиле далеко не всегда подразумевает простое строение сайта. Часто, дабы не перегружать сайт визуально, необходимо приложить максимум усилий для того, чтобы все элементы были правильно расположены. Не много вещей способны так легко разрушить эффективность минималистского веб-дизайна как плохо продуманная структура проекта.
Ваш логотип занимает соответствующее местоположение? Действительно ли навигация по вашему сайту легкая и удобная в использовании? Вот те ключевые моменты, которые позволяют судить о функциональности вашего сайта.

Если дизайн вашего проекта вынуждает пользователей задумываться во время его использования или искать информацию, в которой они нуждаются, то вы нарушаете одно из основных правил веб-дизайна. Иногда, даже когда сайт хорошо выполнен и у него удобная навигация и наглядное содержание, он все равно может не отвечать всем требованиям минимализма.

Свободное пространство.
Искусство расстановки интервалов наглядно продемонстрирует уровень профессионализма в выполненном дизайне. Когда цель состоит в том, чтобы меньшим выразить большее, свободное пространство является одним из самых мощных инструментов, доступных проектировщикам.

Переменное количество пустого пространства действует как подсознательный визуальный гид, давая зрителю важную обратную связь о том, какие пункты на экране имеют первостепенное значение. Действительно, все просто: чем больше пустого места вокруг элемента, тем больше внимания этот элемент привлечет.
Также, свободное пространство используется, чтобы сгруппировать схожие части информации вместе, что помогает укрепить структуру дизайна. Незаполненное пространство между этими группами передает необходимый визуальный посыл.
Проектировщику, как творческой личности, необходимо побороть желание заполнить свободное пространство графическими деталями и симпатичными мелочами, на которые можно любоваться, ведь подобный порыв приведет к загроможденному и неорганизованному дизайну.

Найдите баланс.
Со всем этими разговорами об удалении лишних элементов дизайна и уходе от графического изобилия, может показаться, что изображение — враг минимализма.
Напротив, минималистский дизайн позволяет придать изображениям даже большее значение, чем им уделяется в других стилях. Увеличение свободного пространства и использования простых цветовых гамм в минималистском веб-дизайне предоставляет изображениям реальную возможность находиться в самом центре внимания.

Размещая графику, необходимо помнить о таком важном понятии как баланс. Выбранная вами картинка работает на поддержание содержания? Не стоит помещать изображение ради потребления пространства или показа цвета, оно должно иметь непосредственное отношение к содержанию и быть направлено на подкрепление того, что читают ваши пользователи.
В некоторых случаях элементы, такие как графики, диаграммы или картинки даже могут служить для освобождения пространства вашего сайта. Как говориться, картина стоит тысячи слов — если вы сможете использовать изображение, чтобы заменить тысячу слов, сделайте это!

Диаграммы, схемы и таблицы способны преподнести информацию более интеллектуальным способом, сделав дизайн организованнее, да и выглядеть они будут аккуратнее нескольких параграфов словесного объяснения.
Что оставить для себя?
Подводя итог, важно понять, каких целей вы надеетесь достигнуть, работая в стиле минимализма. Если вы создаете минималистский веб-дизайн ради испытания новой тенденции, то у вас неверные мотивы. Минимализм давно занимает свое место в искусстве, архитектуре и даже философии, превосходя среду интернета и компьютера.
Основной задачей данного стиля является выдвижение на первый план только самой важной информации и уход от нежелательных отвлечений. Но не всегда минималистский дизайн способен отвечать всем потребностям проекта. Фактически, в большинстве случаев, вы решите, что минимализм не пригоден для определенных задач. Однако, полезно почерпнуть способы преподнесения информации стиле минимализма.
Автор статьи: Jason Gross


 © 2012 «WebReal»
© 2012 «WebReal»