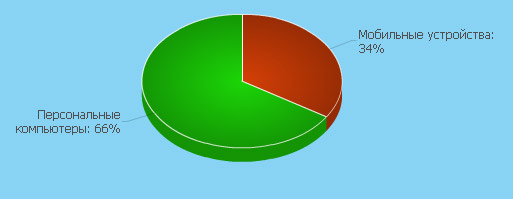
 На сегодняшний день 34% пользователей Интернет пользуются мобильными устройствами для выхода в глобальную сеть. Это означает что 34% потенциальных посетителей Вашего сайта будут просматривать его через устройство с небольшим разрешением экрана и с использованием мобильного Интернета.
На сегодняшний день 34% пользователей Интернет пользуются мобильными устройствами для выхода в глобальную сеть. Это означает что 34% потенциальных посетителей Вашего сайта будут просматривать его через устройство с небольшим разрешением экрана и с использованием мобильного Интернета. 2220
2220Из этого следует, что максимальное время загрузки страниц Вашего сайта для такого пользователя резко уменьшается – медленное (либо дорогое) соединение заставляет его уходить с сайтов, которые загружаются интернет-браузером слишком долго. По этой причине создать облегченную версию сайта (без лишних изображений, анимации, скриптов – всего, что замедляет загрузку страницы) необходимо не только из уважения к пользователю, но и в целях сокращения процента отказов потенциальных клиентов от просмотра страниц Вашего веб-ресурса.
Вторая важная составляющая для создания ресурса удобного в использовании на всех устройствах - это минимальное и максимальное разрешение экрана на которое рассчитан сайт. С большими разрешениями часто бывают проблемы при верстке и разработке макетов сайта, но сейчас нас интересует то, как отображаются веб-страницы на устройствах с маленьким разрешением экрана. Для мобильных устройств актуальны разрешения экранов в 480х800, 480х640, 240х320, 600х800 px/inch (пикселей на дюйм). Часто сайты не рассчитываются на такие маленькие разрешения. Это происходит даже не потому, что сайт неграмотно сверстан или непрофессионально разработан дизайн – без учета мелкомасштабных экранов. Так утверждать было бы неверно. В большинстве случаев создать хороший запоминающийся дизайн с приличной графикой, который будет привлекателен для пользователя с обыкновенным монитором, учитывая специфику мобильных устройств, невозможно. В любом случае, пытаясь сделать сайт «под всех», мы действуем в ущерб какой-либо стороне. Поэтому выход один – создать легкую версию сайта с минимальным дизайном (имея ввиду графические материалы).
На этом не заканчивается вся специфика PDA версии веб-ресурсов. Еще один момент, который необходимо учесть – продуманная навигация для легкой версии страниц и облегченное передвижение по пунктам меню. Для того чтобы переключаться между пунктами меню с помощью джойстика или клавиатуры мобильного устройства, верстка должна предусматривать порядок перехода от одного пункта меню к другому. Лучше всего, когда меню сделано без применения flesh технологий и скриптов, которые могут работать некорректно, либо вовсе не срабатывать на мобильных устройствах.
Таким образом, создание PDA версии сайта сводится к максимальному облегчению веса каждой его страницы, а так же к работе над навигационными возможностями вашего документа.
Для определения необходимости создания PDA версии веб-ресурса обратитесь к нашим специалистам. Также вы сами можете проанализировать целесообразность разработки такой версии: если на вашем сайте установлены счетчики (например, Яндекс.Метрика), в статистике отображается то, с каких устройств заходили пользователи на Ваши странички, а так же разрешение пользовательских экранов.
wseob.ru


 © 2012 «WebReal»
© 2012 «WebReal»